Difference Between CSS Class & Id
CSS is used for styling websites. On a website, there are multiple elements, for example, buttons, pictures, headings, footers, paragraphs, etc. In some cases, we want to give a particular style to a specific element only, while in other cases, we need to apply the same style to multiple elements. In this case, we define the CSS properties once and use them for all relevant elements. For these two implementations, we need CSS classes and IDs.
Let’s say you are in a school and study in class 7. In your class, there are 100 students. All of your subjects, books, and uniforms will be the same. It would be a waste of time to say that student number 1 studies these books and wears a red uniform and repeat it 100 times because it will be the same for everyone. However, if you have a particular ID. Assume it’s 5. So, ID number 5 got 90 in math and 100 in science. This will be different for every other student.
In short, when we apply a CSS style to multiple elements using one block of code, we use a class.
And when we need to assign different styles that are also unique, we use an ID.
To write a class or ID, we need to use the keyword “class” or “id” with the HTML tag. In CSS, we need to use “.” before the class name and “#” before the ID name.
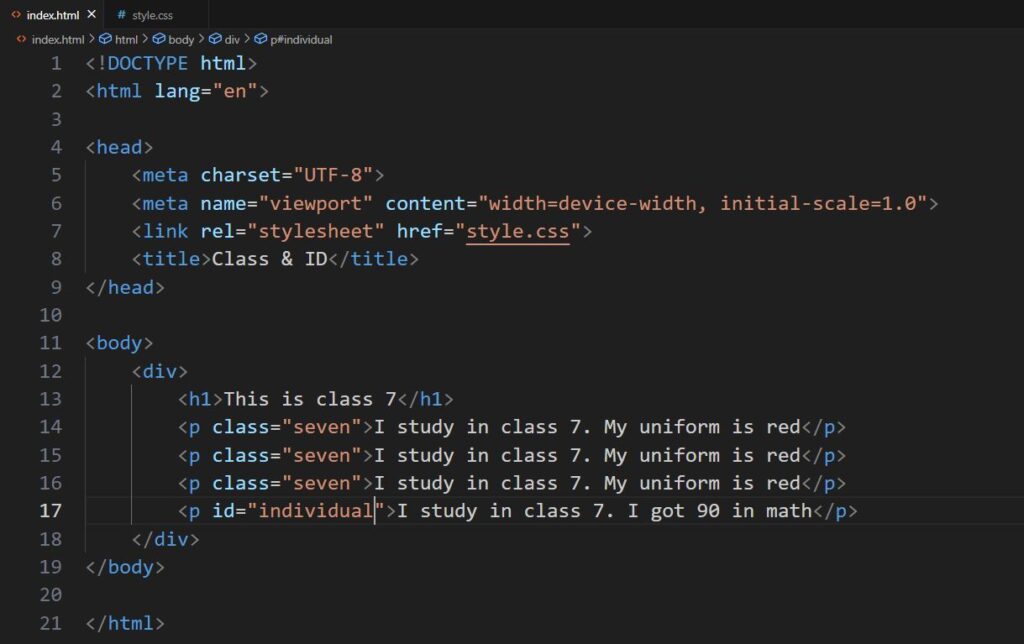
Defining Class and Id Name:

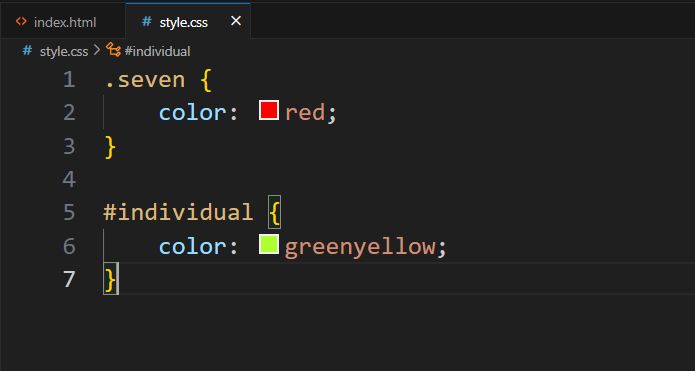
Giving Styles to Class and Id:

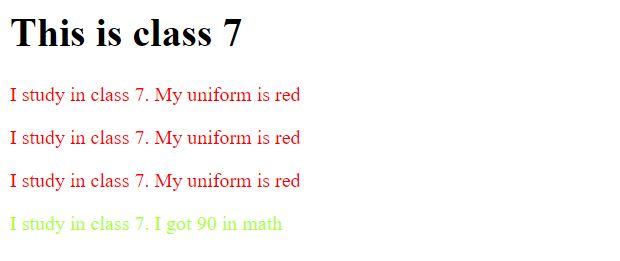
Output: