How to Run JavaScript Code
JavaScript is a high-level programming language, which means that it is easily understandable by humans. It is mainly used for making websites. It is impossible to think of the internet without JavaScript.
There are multiple ways to run a JavaScript program. But in this article, we are going to see ways to run JavaScript code on your machine.
Option 1:
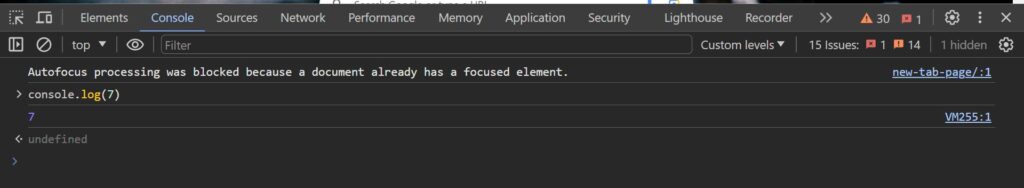
The easiest way to run JavaScript code is in the Chrome browser. It may seem unbelievable, but we can run and execute JavaScript code using it. To do it, simply open a tab in the Chrome browser. Then right-click anywhere on the screen and select the Inspect option. It will pop up a new tab from the right side. It is called the Developer Tools. We can change the location of this tab from right to bottom or other locations. Now you will be able to see an option called “Console.” Click on that, and if there is anything written there, click the round button, which will clear out the console. Then you are ready to code using the Chrome DevTools. For our practice, we are just printing a number using console.log.

Option 2:
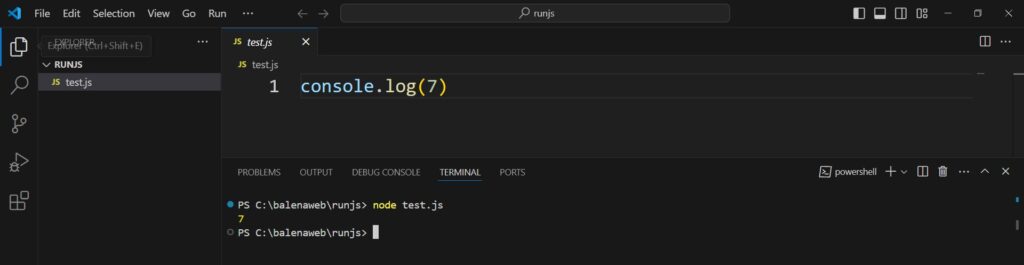
For the next way to run JavaScript code, we are going to use VS Code. To do it, first create a folder with any name you prefer in any location you prefer. Then open up VS Code. After that, from the VS Code File menu, click the Open Folder and search for the folder you created before. After navigating to the folder, select and open it. Then create a file using VS Code with any name you want to practice with. Here we created a file “test.js”. For creating a JavaScript file, we need to give the .js extension at the end. Now we are just printing the same number as tried before. To run, just open up the terminal and type “node test.js”. If you don’t already have Node installed on your PC, install it beforehand.