Parallax scrolling gives a website a 3D effect. It creates an optical illusion and adds depth to the content. There are detailed and complex tutorials on how to implement parallax scrolling using various libraries, but in this article, we will show the simplest and shortest way to add parallax scrolling to websites using CSS.
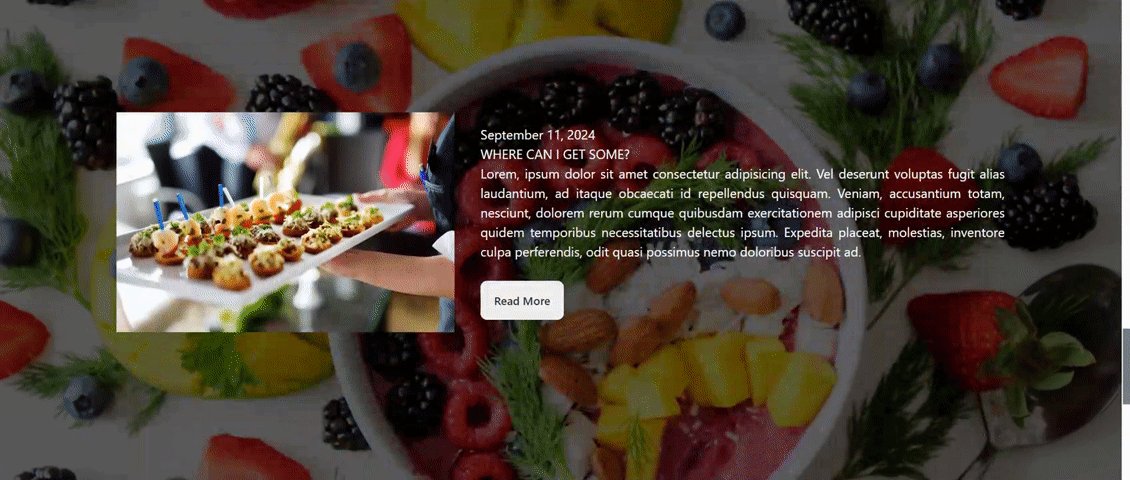
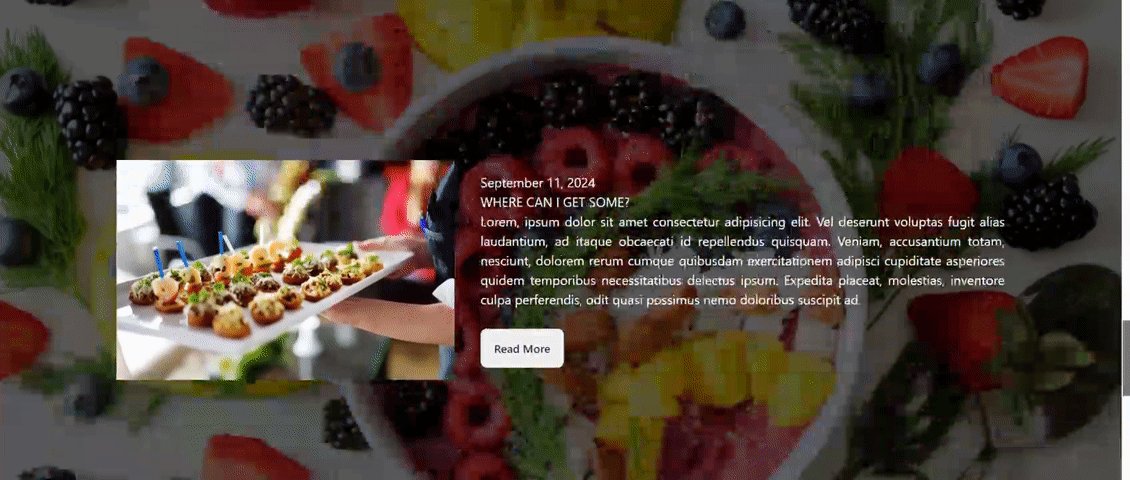
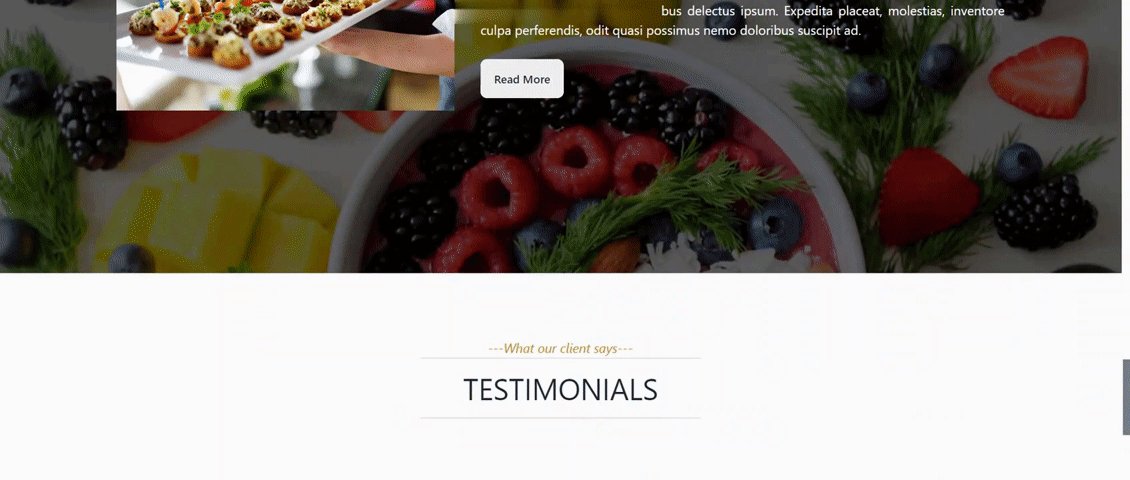
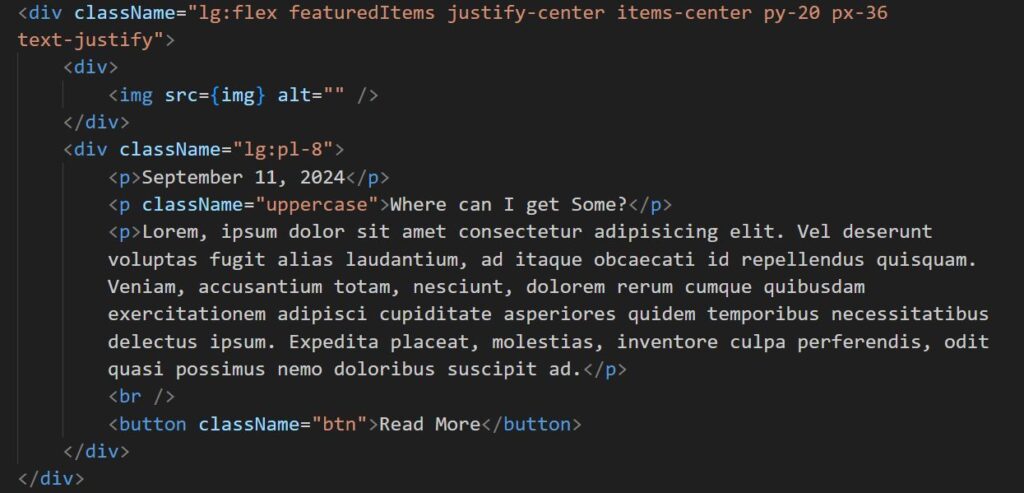
The example below demonstrates what parallax scrolling looks like on a website. To achieve this effect, we will add a background image, and in front of it, we will place text, an image, and a button. In our HTML file, we will create a parent <div> that contains child components such as an image, button, and paragraph.

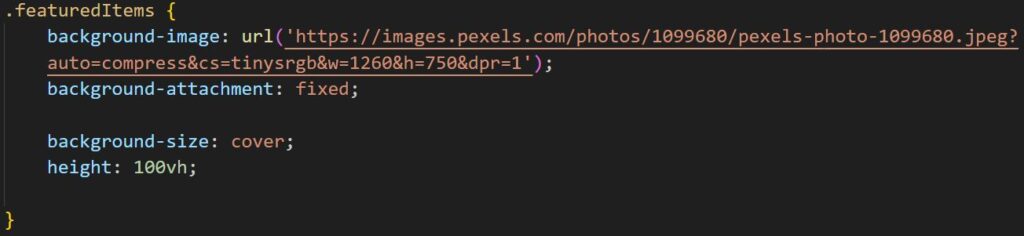
To add parallax scrolling, we will assign a class to our parent <div>. In the CSS, we will add a background image and then set background-attachment: fixed. This will fix the background image in place, allowing the content in front to move while the background remains stationary. This simple effect can enhance website customization and give an immersive look.

An example of parallax scrolling can be found in this link : https://www.firewatchgame.com/